| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 해결
- html
- OwinStartupAttribute
- 전화영어
- 고양이 혹수술
- 랭디 후기
- ASP.NET 게시
- 고양이 혹제거 수술
- IIS 세팅
- IIS 사용법
- 전화영어 성적표
- 두잇 워터팟
- MVC패턴
- 랭디
- iis
- 카카오
- 고양이 보조제
- 루비날
- 게시하기
- 혹제거수술
- 전화영어 피드백
- 비쥬얼스튜디오
- 비만세포종
- 신장 보조제
- 우편번호API
- 오류
- 워터팟
- 오류 해결
- 고양이
- asp.net
- Today
- Total
목록asp.net (15)
혼자서도 잘해요
 owinStartupAttribute가 포함된 어셈블리를 찾을 수 없습니다. 오류 해결.
owinStartupAttribute가 포함된 어셈블리를 찾을 수 없습니다. 오류 해결.
오류내용: 응용 프로그램을 로드하는 동안 다음 오류가 발생했습니다. -owinStartupAttribute가 포함된 어셈블리를 찾을 수 없습니다. -startup 또는 [AssemblyName].Startup 클래스가 포함된 어셈블리를 찾을수 없습니다. OWIN 시작 검색을 사용하지 않도록 설정하려면 web.config에 값을 "false"로 하여 appSetting owin:AutomaticAppStartup 을 추가하십시오. OWIN 시작 어셈블리, 클래스 또는 메서드를 지정하려면 web.config에 정규화된 시작 클래스 또는 구성 메서드 이름으로 appSetting owin:AppStartup을 추가하십시오. 1. Web.config 에서 안에 를 추가한다. 끝 해결!
 DB 데이터로 SelectBox option 만들기.(MSSQL&ASP.NET)
DB 데이터로 SelectBox option 만들기.(MSSQL&ASP.NET)
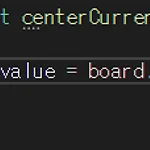
1. View를 띄우기전 Controller단에서 Bord.centerSearch()로 센터이름을 가져온다. Board.centerSearch()에는 센터이름을 가져오는 쿼리가 있다. 이를통해 DB에서 해당 데이터를 가져온다. 결과값은 centervalue라는 ViewBag에 넣어준다. 2. View 상단에 DataTable dt를 만들어준다. dt 안에는 ViewBag.centervalue를 넣어준다. dt가 DataTable인 이유는 Bord.centerSearch()에서 DataTable로 반환하기때문이다. 3. 아래 폼을 설명하자면 select 안 option은 dt 데이터로 만들어진다. 보여지는 이름은 centerName, 해당값은 centerNo로 구성된다.
 다음 파일의 줄 끝에 일관성이 없습니다. 줄 끝을 정규화시키겠습니까? 오류 해결.(ASP.NET)
다음 파일의 줄 끝에 일관성이 없습니다. 줄 끝을 정규화시키겠습니까? 오류 해결.(ASP.NET)
디버깅을 하려고 하는데 경고창이 떴다. 경고내용: 다음 파일의 줄 끝에 일관성이 없습니다. 줄 끝을 정규화시키겠습니까? 이 경고창이 뜨는 이유는 파일에서 줄바꿈 유형이 혼용되었기 때문이다. 보통 윈도우의 줄바꿈이 /r /n으로 끝나고 다른 OS에서는 하나의 유형으로 이루어져있다. 파일에서 일관된 하나의 유형으로 되어있지않고 혼용되면 이렇게 경고창을 내보내는것이다. 이 경고창을 무시하고 수정하지않아도 사용할수있고 도구 -> 옵션 -> 환경 -> 문서 => 로드할때 줄 끝 일관성 검사 체크 해제를 해주면 더이상 경고창이 뜨지않는다. BUT 정규화 다이얼로그 박스가 나올경우 대부분 YES가 맞다고 한다.
 비쥬얼스튜디오 게시하기.(ASP.NET)
비쥬얼스튜디오 게시하기.(ASP.NET)
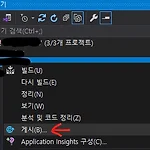
1. 솔루션 탐색기 -> 게시할 프로젝트 -> 마우스 오른쪽 클릭 -> 게시 2. 새로만들기 클릭 -> FTP/FTPS 서버 3. 서버,사용자이름,암호 기재 후 등록. 4. 등록된 서버에 오른쪽 게시버튼을 눌러준다. 게시가 안되는 오류 해결 방법
 IIS 사용법.(ASP.NET)
IIS 사용법.(ASP.NET)
IIS 세팅법 IIS 세팅.(ASP.NET) 비쥬얼스튜디오내에서 페이지를 띄울때 디버깅때문에 페이지 세팅시간이 오래걸리는 경우가 있다. 이럴때 별도의 설치없이 사용할수있는 유용한 방법이다. 1. IIS를 검색한다. 2. IIS(인터넷 정보 hyed3.tistory.com 1. 세팅해둔 사이트를 클릭후 웹사이트 찾아보기 -> *84(http) 찾아보기를 누른다. 2. 끝! 만약 코드를 수정했다면 비쥬얼스튜디오에서 솔루션빌드 후 사이트에서 F5를 눌러 수정을 확인한다. '웹 사이트 찾아보기' 위에 있는 '웹사이트관리'를 눌러 다시시작 하거나 중지시켰다 시작 할수도있다.
 IIS 세팅.(ASP.NET)
IIS 세팅.(ASP.NET)
비쥬얼스튜디오내에서 페이지를 띄울때 디버깅때문에 페이지 세팅시간이 오래걸리는 경우가 있다. 이럴때 별도의 설치없이 사용할수있는 유용한 방법이다. 1. IIS를 검색한다. 2. IIS(인터넷 정보 서비스) 관리자를 실행한다. 그럼 아래와같이 창이 뜰것이다. 3. 연결 -> 컴퓨터이름 -> 사이트 -> 오른쪽 클릭 -> 웹사이트 추가를 클릭한다. 4. 사이트이름, 실제경로, 포트번호를 설정해준다. 실제경로는 오른쪽 '...'을 누르고 프로젝트 폴더로 설정해주면 된다. 5. 세팅완료! IIS 사용법 IIS 사용법.(ASP.NET) IIS 세팅법 IIS 세팅.(ASP.NET) 비쥬얼스튜디오내에서 페이지를 띄울때 디버깅때문에 페이지 세팅시간이 오래걸리는 경우가 있다. 이럴때 별도의 설치없이 사용할수있는 유용한 방..
 MVC패턴 Models 사용하기( ASP.NET)
MVC패턴 Models 사용하기( ASP.NET)
Models 사용하기전 Models 만드는 방법. MVC패턴 Models만들기(모델만들기, ASP.NET) 1. Models -> 오른쪽 마우스 -> 추가 -> 새항목 -> 클래스 캡쳐에는 Vo.cs 라고 되어있지만 실제로는 companyModels.cs 로 만들었다. 2. 사용할 변수를 선언해주었다. 접근제어자 데이터타입 변수이름 { get;set hyed3.tistory.com 1. 사용할 View 상단에 @model 프로젝트명.모델넣은폴더.모델클래스명을 선언해준다. 2. 사용할 controller단에 매개변수를 설정해준다. (모델클래스명 사용할이름) 3. View단에서 데이터를 넣을때 아래와 같이 하면된다. name = (controller단에서 설정한 이름.companyModels안에 있는 변수)..
 MVC패턴 Models만들기(모델만들기, ASP.NET)
MVC패턴 Models만들기(모델만들기, ASP.NET)
1. Models -> 오른쪽 마우스 -> 추가 -> 새항목 -> 클래스 캡쳐에는 Vo.cs 라고 되어있지만 실제로는 companyModels.cs 로 만들었다. 2. 사용할 변수를 선언해주었다. 접근제어자 데이터타입 변수이름 { get;set; } 기본 세팅 끝. 다음 포스팅은 Models 사용법!!. MVC패턴 Models 사용하기( ASP.NET) Models 사용하기전 Models 만드는 방법. 오른쪽 마우스 -> 추가 -> 새항목 -> 클래스 캡쳐에는 Vo.cs 라고 되어있지만 실제로는 companyModels.cs 로 만들었다. 2. 사용할 변수를 선언해주었다. 접근제어자 데 hyed3.tistory.com Models 여러개 사용하기. ASP.NET MVC패턴에서 여러개의 Models 사용하..