Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MVC패턴
- 해결
- 랭디 후기
- 고양이 혹수술
- 고양이
- 비만세포종
- 혹제거수술
- 오류 해결
- 우편번호API
- 루비날
- 고양이 혹제거 수술
- iis
- 두잇 워터팟
- OwinStartupAttribute
- 고양이 보조제
- 전화영어 피드백
- html
- 랭디
- asp.net
- ASP.NET 게시
- IIS 세팅
- 게시하기
- 전화영어 성적표
- 카카오
- 워터팟
- 신장 보조제
- IIS 사용법
- 비쥬얼스튜디오
- 전화영어
- 오류
Archives
- Today
- Total
혼자서도 잘해요
Timepicki 사용법. (Timepicker 사용법) 본문
1. 아래 주소에서 파일을 다운받는다.
http://senthilraj.github.io/TimePicki/
TimePicki - jQuery Timepicker plugin Demo and documentation
senthilraj.github.io
2. 다운을 받으면 아래와 같이 폴더가 있다.
Css 폴더에서 timepicki.css, js폴더에서 timepicki.js를 프로젝트 속 알맞은 폴더에 넣는다.
(jquery가 기존프로젝트에 없으면 js속 jquery도 가져온다)

3. 사용할 View 상단에 아래와 같이 추가한다. (jquery가 없으면 추가 + href 경로는 본인 프로젝트에 맞게 수정)

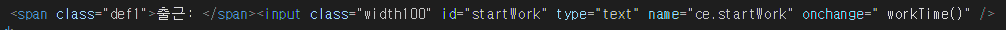
4. 사용할 부분에 id를 주고

5. <script></script> 안에 아래처럼 쓴다.

show_merideian 과 on_change는 내가 따로 설정해둔것이라 빼고 사용하면 된다.
설정 관련해서는 따로 올리겠다!
'개발생활 > HTML | CSS | 자바스크립트' 카테고리의 다른 글
| Morris 차트에서 x축이 추가되지않는 문제 해결(Morris.js) (0) | 2021.06.09 |
|---|---|
| Morris.js 사용법. Morris.js로 그래프 만들기. (0) | 2021.06.03 |
| HTML Button 태그 오류, 화면 깜빡이는 오류 (0) | 2021.06.01 |
| 자식창에서 Daum&카카오 우편번호 API 사용하기 (우편번호API 오류 해결, ASP.NET) (0) | 2021.05.26 |
| Daum&카카오 우편번호 API 사용법(ASP.NET) (0) | 2021.05.26 |