Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 고양이
- OwinStartupAttribute
- iis
- 두잇 워터팟
- 전화영어 성적표
- 해결
- 게시하기
- 혹제거수술
- 고양이 혹수술
- 랭디 후기
- 오류 해결
- 전화영어 피드백
- IIS 사용법
- 오류
- 랭디
- html
- MVC패턴
- 카카오
- 고양이 혹제거 수술
- 루비날
- IIS 세팅
- 워터팟
- 전화영어
- 신장 보조제
- ASP.NET 게시
- 비쥬얼스튜디오
- asp.net
- 비만세포종
- 고양이 보조제
- 우편번호API
Archives
- Today
- Total
혼자서도 잘해요
Daum&카카오 우편번호 API 사용법(ASP.NET) 본문
https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
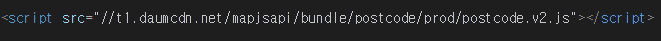
1. 위 링크에서 아래와 같은 코드를 긁어와 사용할곳에 붙인다.

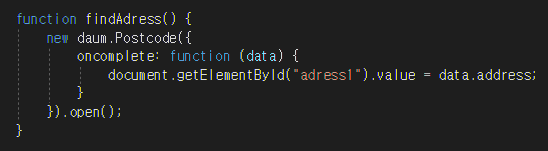
2. 링크에서 아래와 같은 function을 긁어와 <script></script>안에 넣어준다.

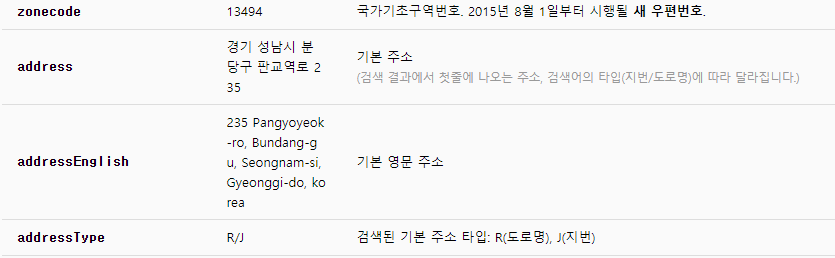
3. 링크에 들어가면 아래 캡쳐와 같이 데이터 종류에 대해 설명 되어있다.
내가 사용한 document.getElementById("adress1").value = data.adress; 를 예로들면
id가 adress1인 요소의 value에 data.address를 주겠다는 뜻이다.
adress는 아래 써있듯이 기본주소 데이터를 받아올수 있다.

자식창에서 Daum&카카오 우편번호 API 사용하기 (우편번호API 오류 해결, ASP.NET)
자식창에서 우편번호 API 데이터를 가지고 오려했더니 아무 동작을 하지않는 오류가 났다. 정확히는 API에서 원하는 주소를 검색후, 해당 주소를 클릭하면 창이 자동으로 종료되면서 value 값이 들
hyed3.tistory.com
'개발생활 > HTML | CSS | 자바스크립트' 카테고리의 다른 글
| Morris 차트에서 x축이 추가되지않는 문제 해결(Morris.js) (0) | 2021.06.09 |
|---|---|
| Morris.js 사용법. Morris.js로 그래프 만들기. (0) | 2021.06.03 |
| HTML Button 태그 오류, 화면 깜빡이는 오류 (0) | 2021.06.01 |
| 자식창에서 Daum&카카오 우편번호 API 사용하기 (우편번호API 오류 해결, ASP.NET) (0) | 2021.05.26 |
| Timepicki 사용법. (Timepicker 사용법) (0) | 2021.05.21 |